How to Use CodePen – A Beginner's Guide
- Get link
- X
- Other Apps

CodePen is a popular online code editor used by many developers around the world. It is also one of the recommended editors you can use for the freeCodeCamp curriculum.
CodePen is only for frontend projects and supports HTML, CSS, and JavaScript. If you need to build a project with a backend component, then you will need to use a different editor.
In this article, I will discuss the following:
- How to sign up for a free account
- Differences between Pens and Projects
- Basic Features of the Pen Editor
- How to fork a Pen
- How to add preprocessors and packages to a Pen
- Basic Features of the Project Editor
- What do you get with the paid subscriptions?
- What are CodePen challenges?
How to sign up for a free account
When you visit the CodePen website, you will be able to login with the following options:
- Twitter account
- Facebook account
- GitHub account
You can also signup with an email address where you will create a username and password.
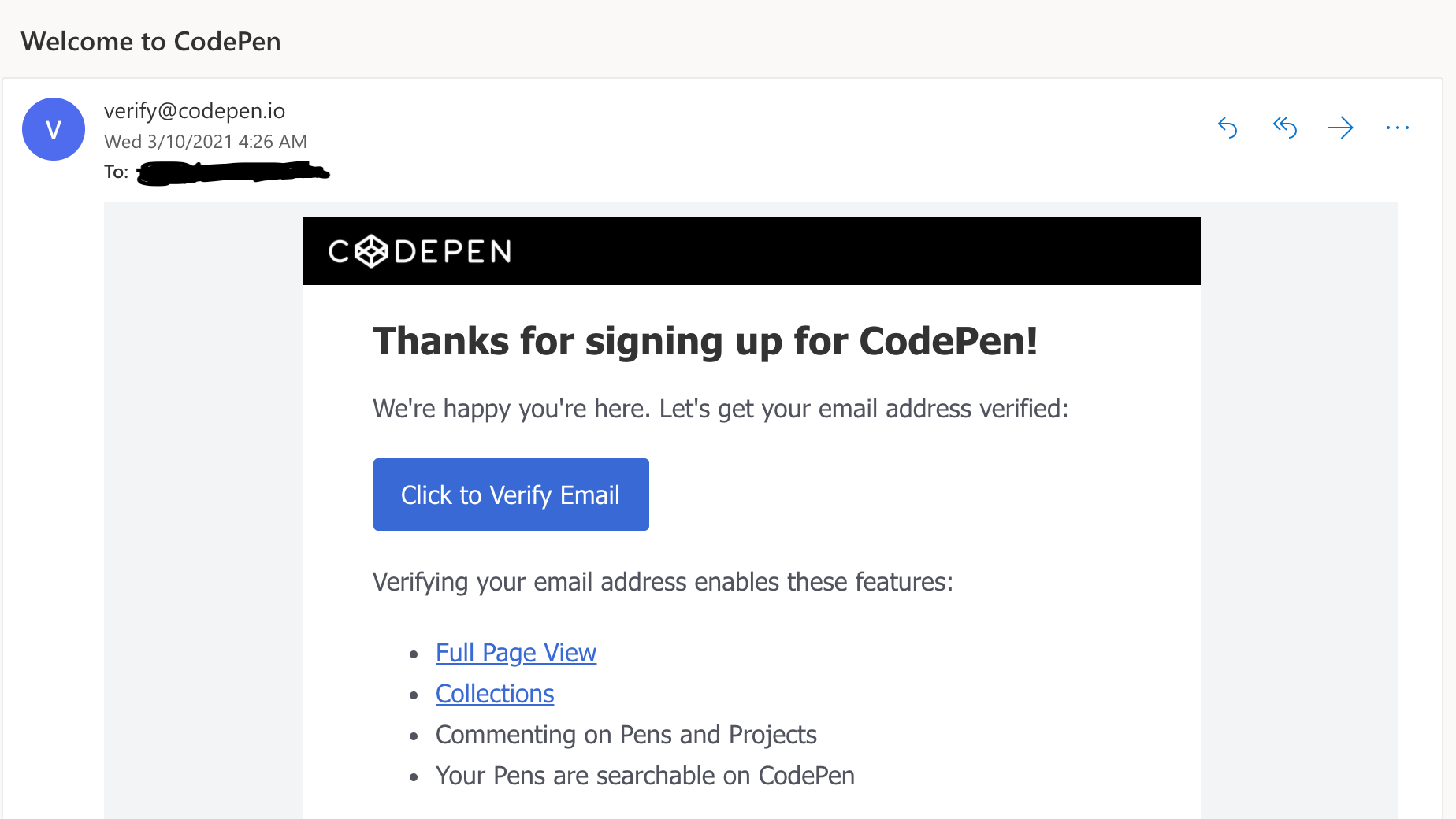
Once you create the account, you should receive an email from CodePen. Open up that message and verify your email address.

Differences between Pens and Projects
Pens
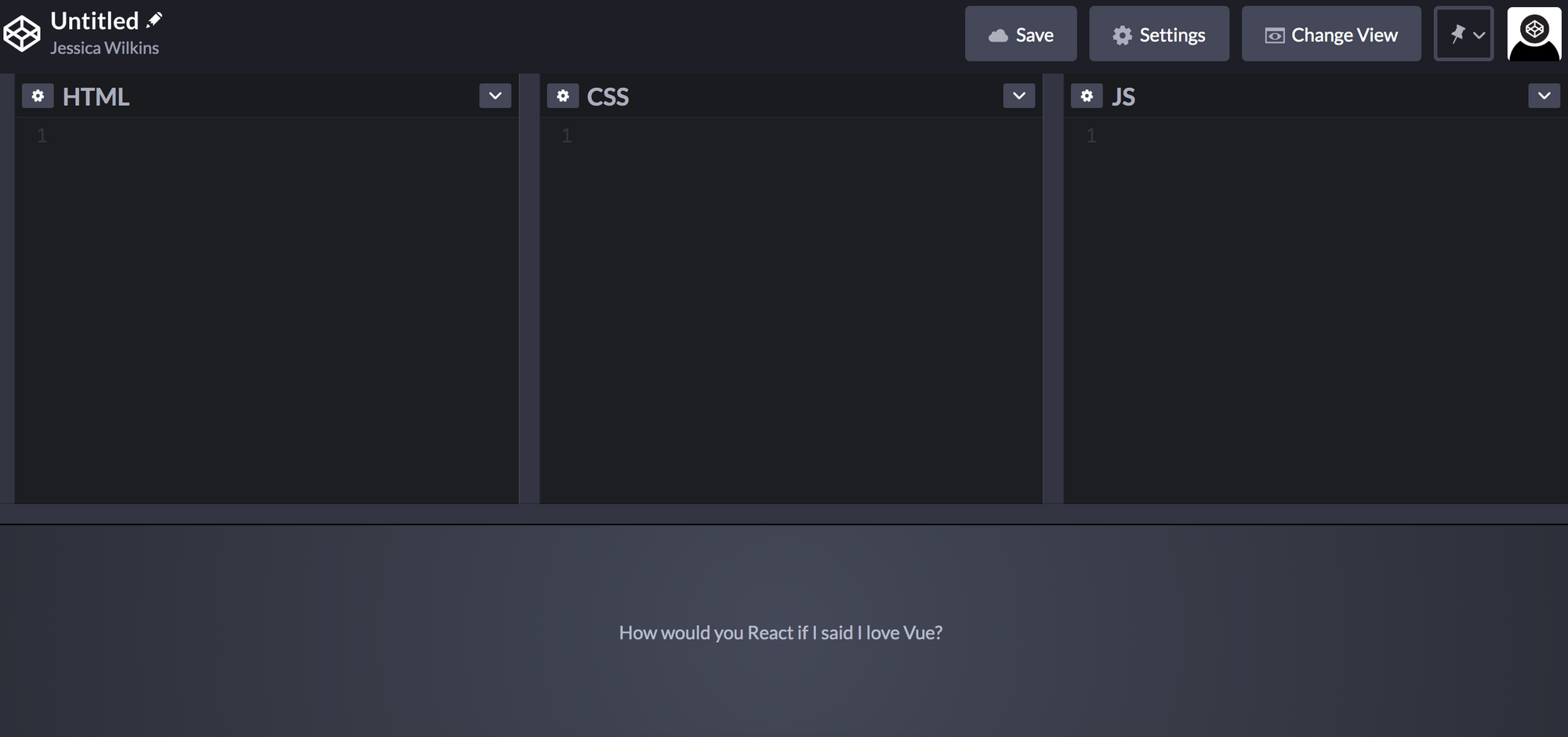
After verifying your email address, you should be taken straight to the Pen editor. If the editor does not show up, then you can click on Pen located on the left hand side of the homepage.

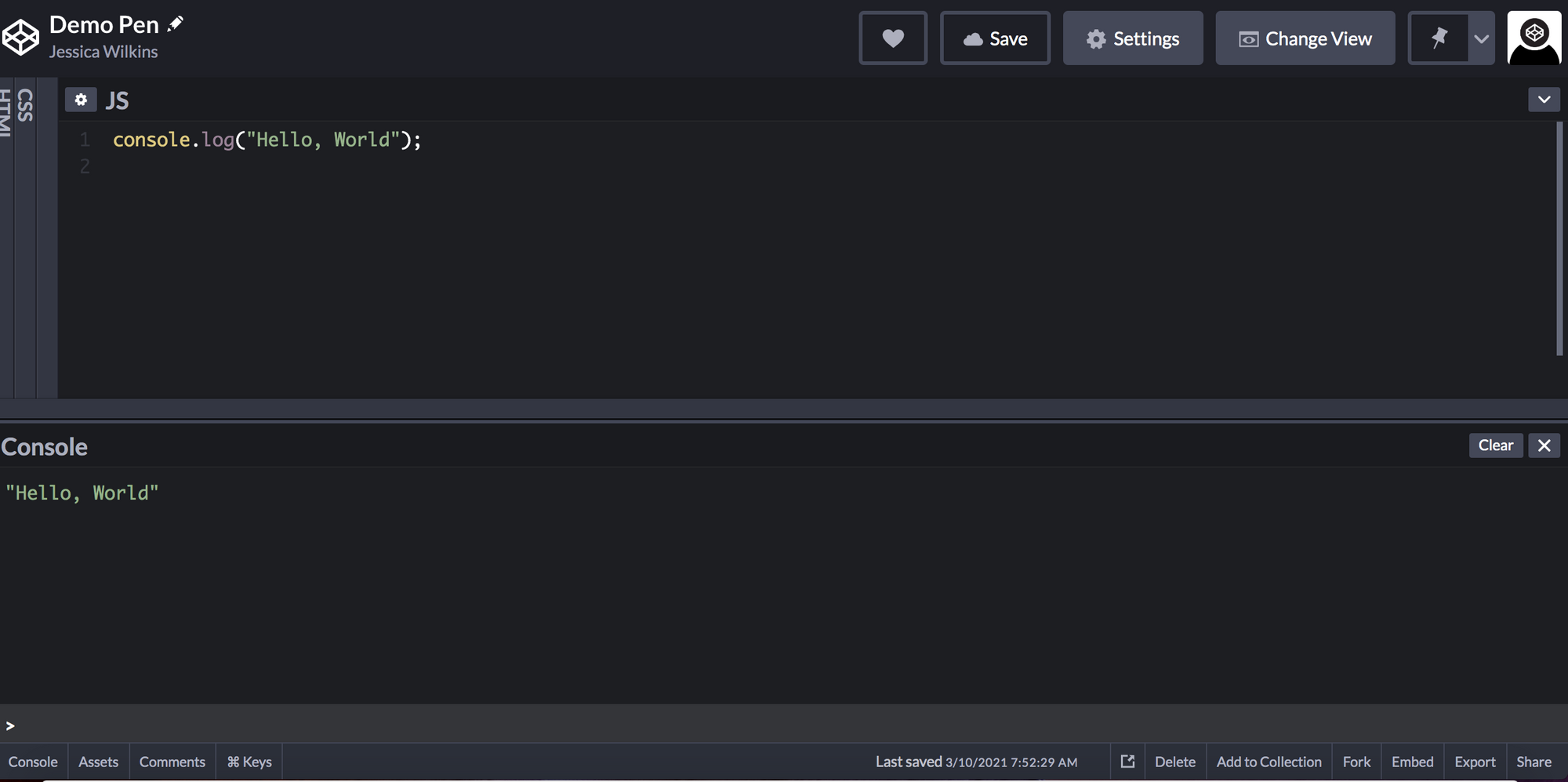
A Pen editor is broken up into three sections of HTML, CSS and JavaScript.

This editor does not support multiple HTML, CSS and JavaScript files. Pens are great for smaller scale creations.
If you are looking to write more than 5,000 lines of code then you should consider a project instead.
With the free account, you can have as many Pens as you like.
Projects
If you want to create a project, then click on Project, which is located at the top left hand corner of the home page.

A project editor supports multiple HTML, CSS, and JavaScript files.

With the free account, you can only have one project and 10 files. If you are interested in creating more projects, you will need to upgrade to the Pro account.
Basic Features of the Pen Editor
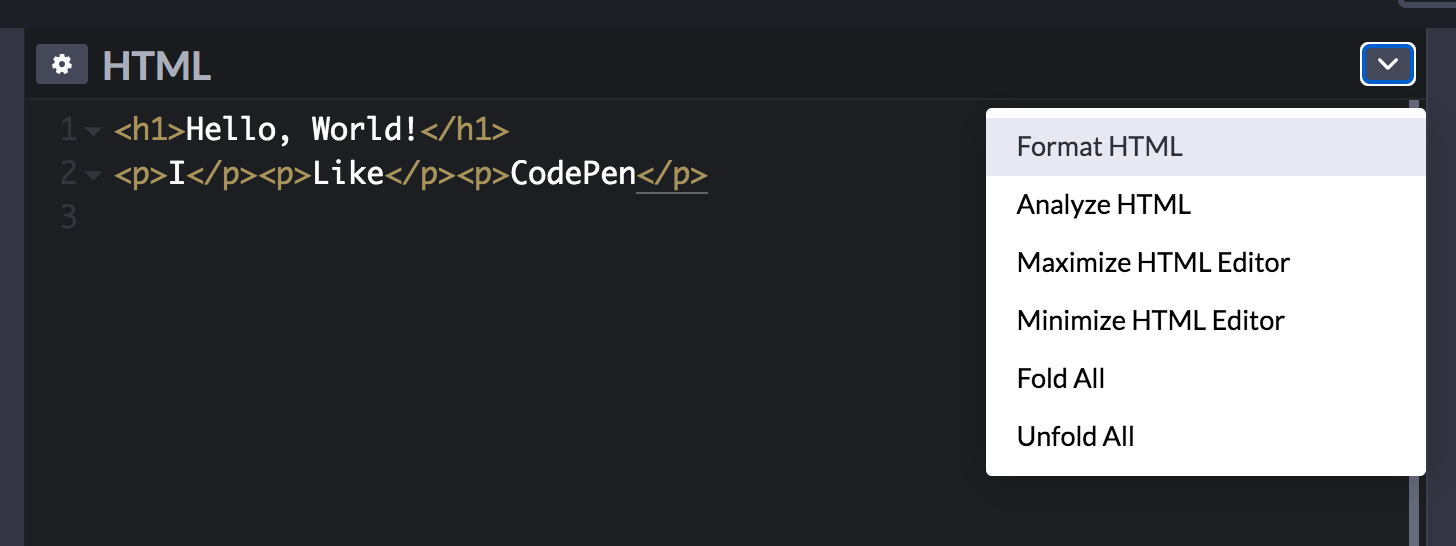
Formatting Options
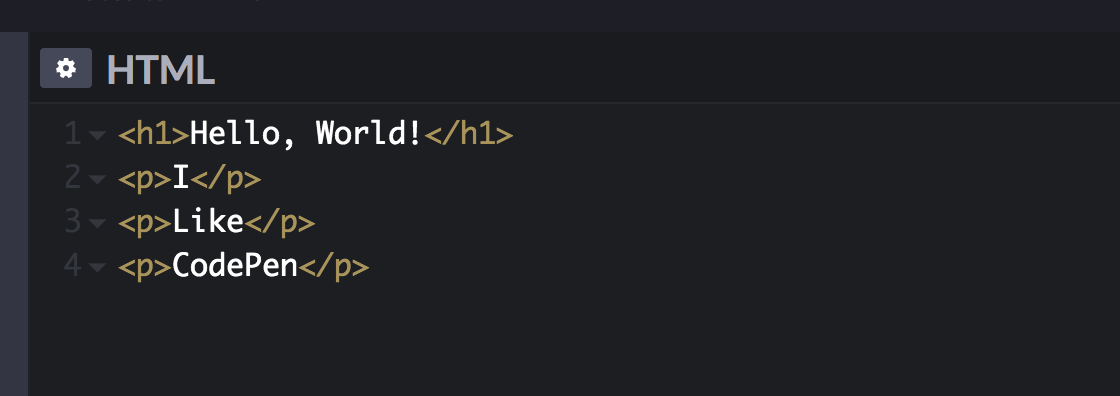
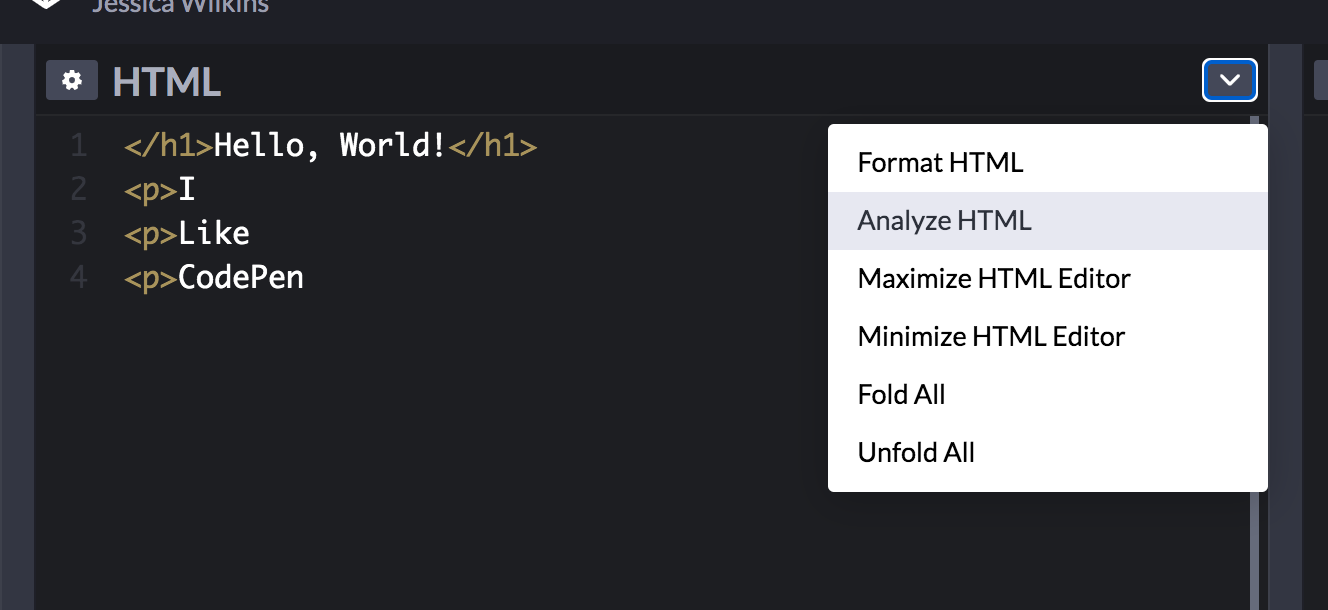
If you click on the dropdown arrow on any of the three editors, you will see an option to format your code.
This is a helpful tool to ensure that your code is properly formatted and readable by other developers.


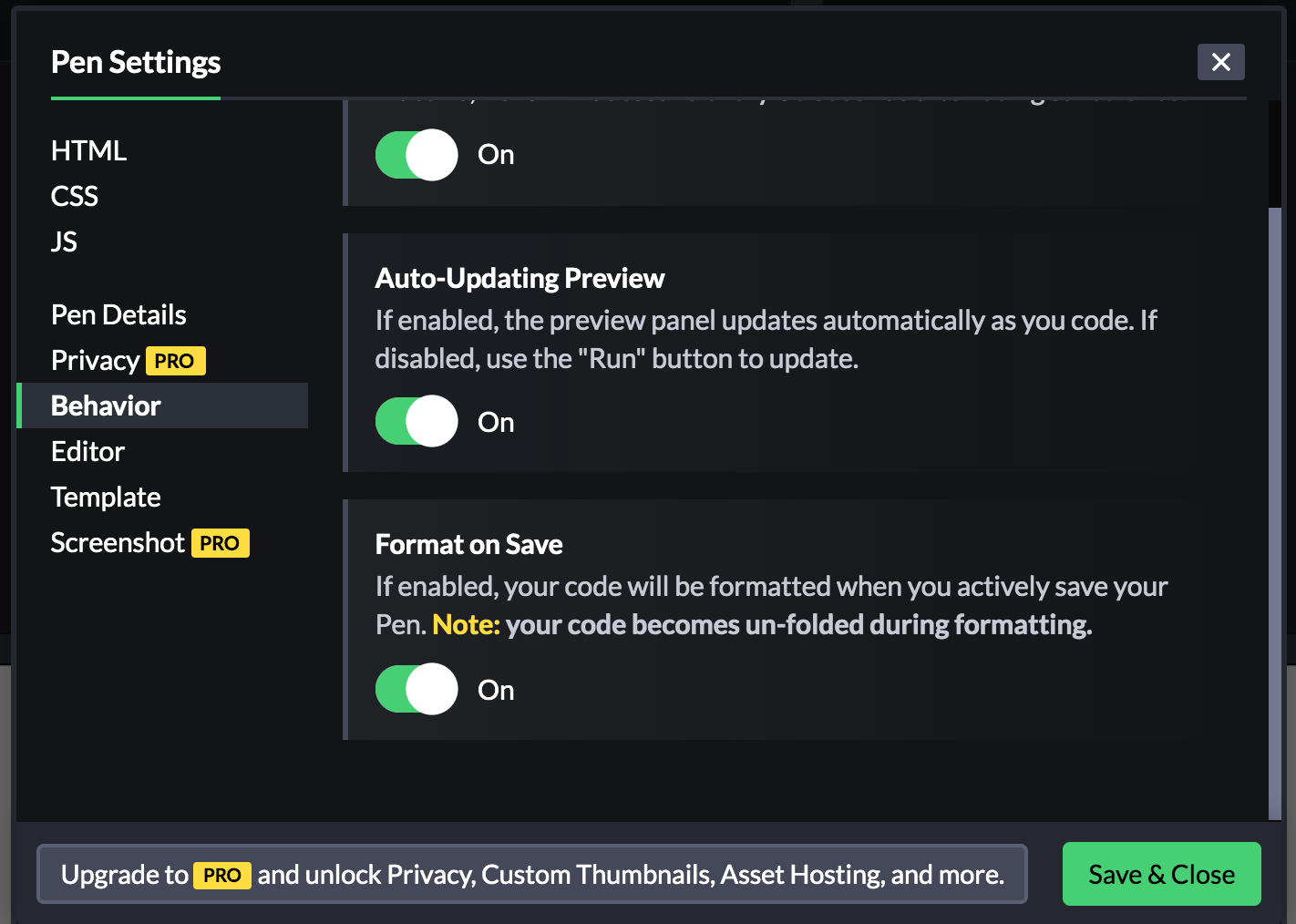
You can also go to the Behavior section of Pen Settings, and choose the Format on Save option.


Analyze option
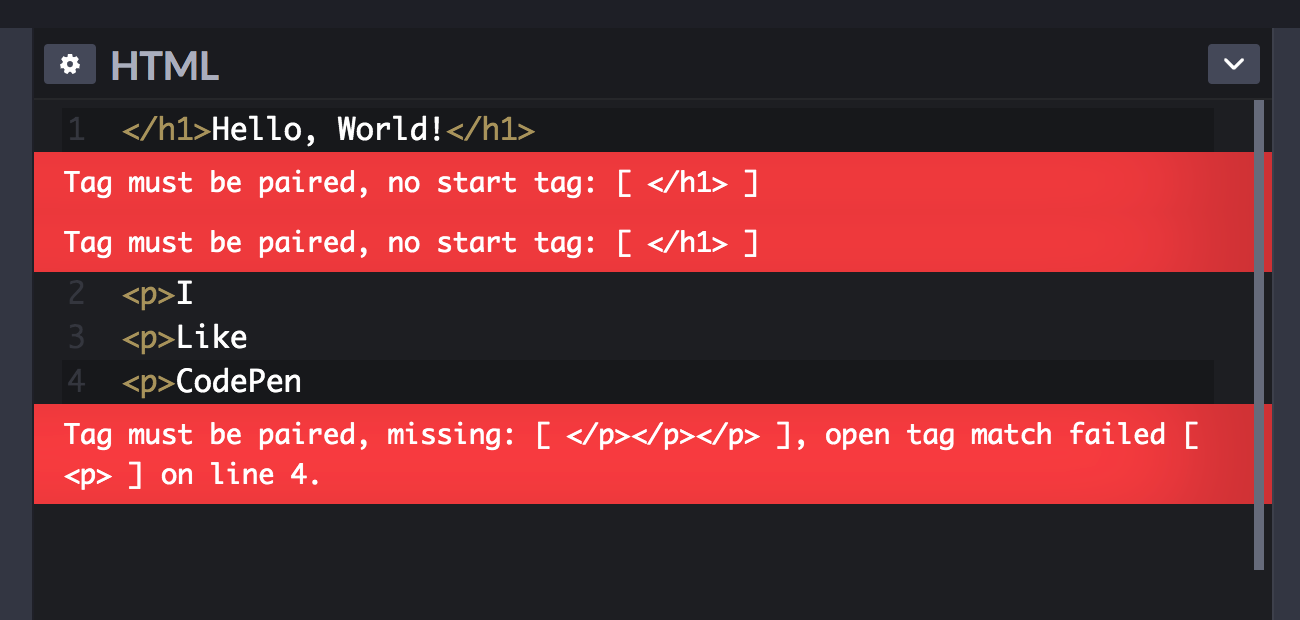
If you click on the dropdown arrow on any of the three editors, you will see an option to Analyze your code.
This is a tool that will help you find and fix errors in your code.


Viewing Options
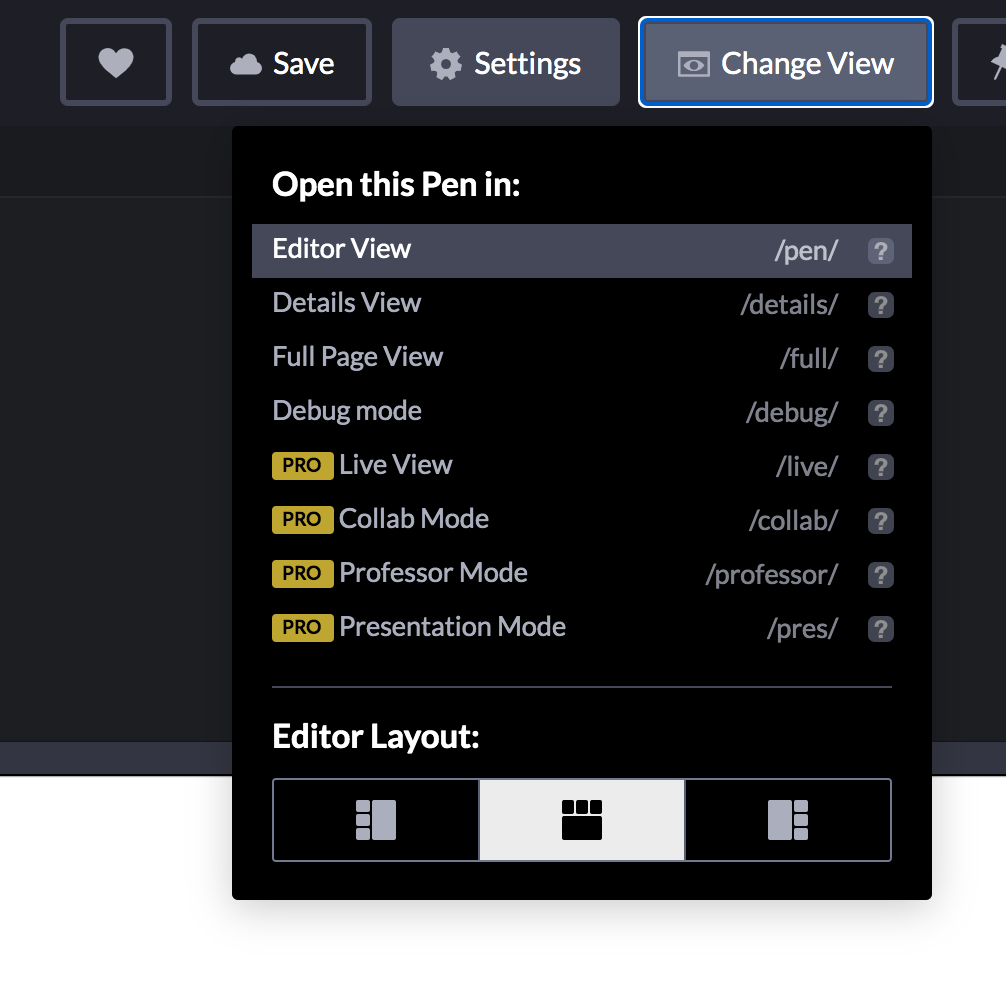
If you click on Change View, then you can customize the editor layout or switch between the different view options.

Using the console
Located at the bottom left hand corner of the Pen is the console. This is a helpful tool for debugging your code.


Adding links for the head section (HTML)
When you are creating your Pens, you do not have to include the DOCTYPE, html, head, or body tags. All of that information is already built into the editor.
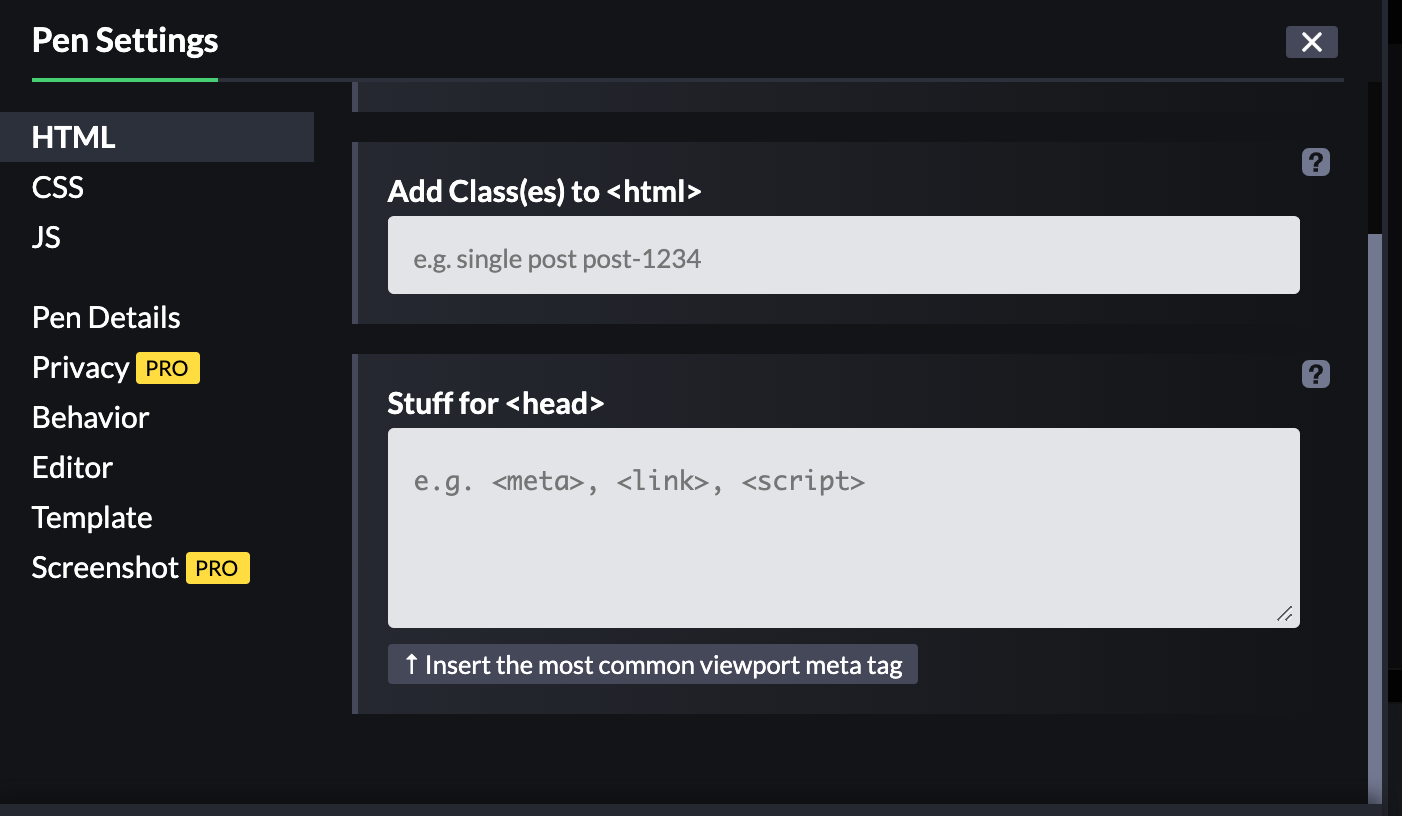
If you need to add links for the head section such as Font Awesome icons or Google Fonts, then you can add those in the head section of the HTML settings.

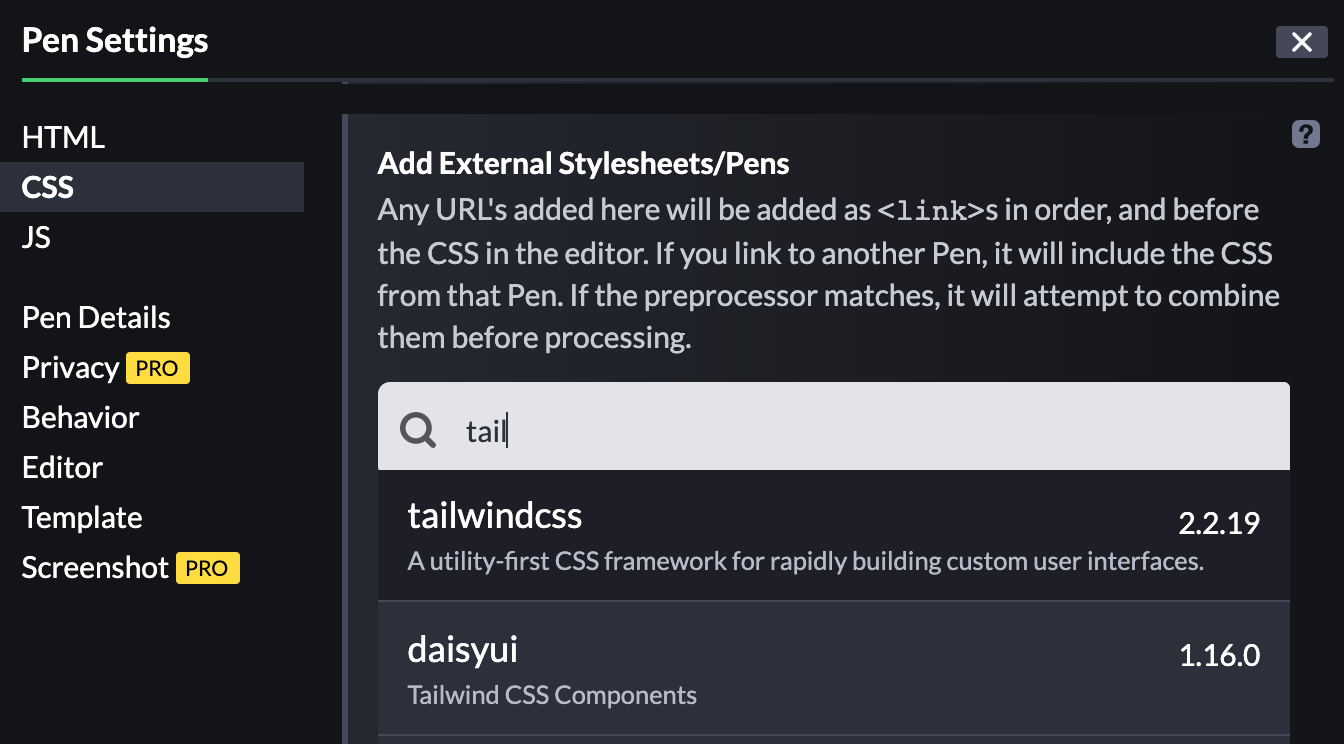
Adding CSS libraries and frameworks
CodePen has an option in the settings to add CSS libraries and frameworks to your Pens. Some of the libraries and frameworks include Bootstrap, Tailwind CSS, and Bulma.

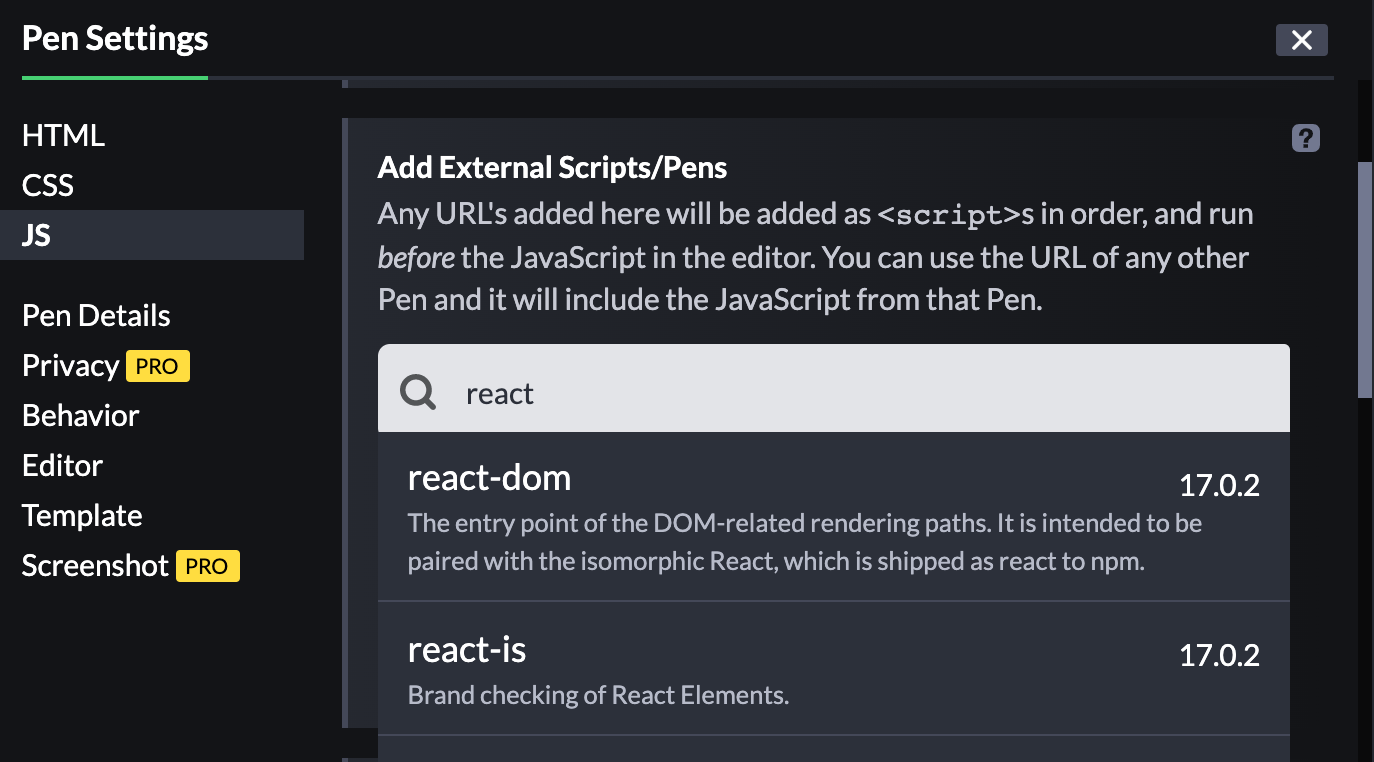
Adding JavaScript libraries and frameworks
In the JavaScript settings, you can add popular libraries and frameworks such as React, Angular, and Vue to your Pens.

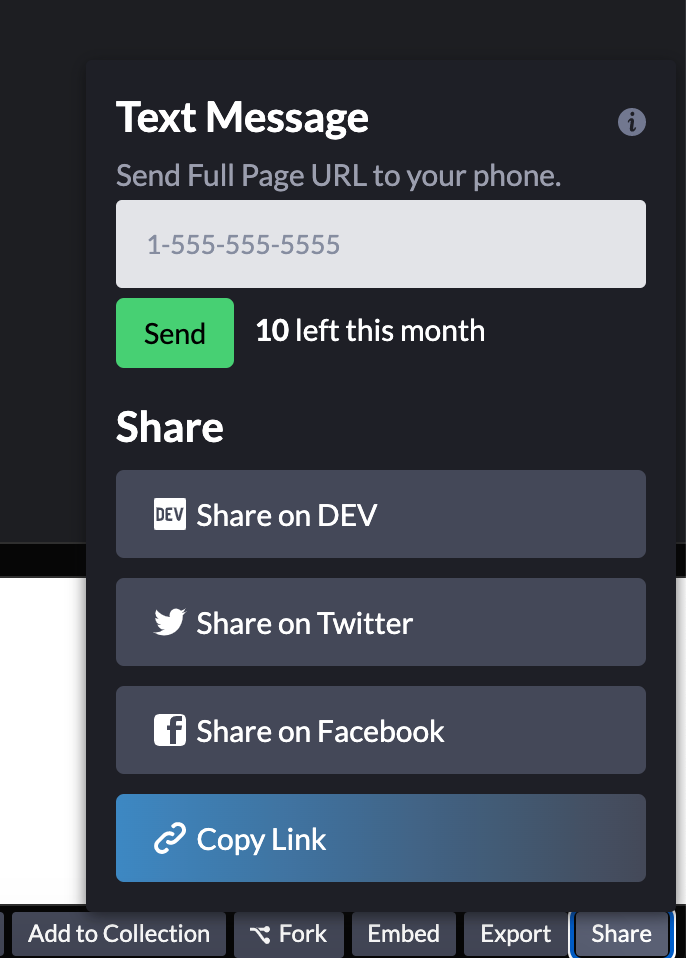
Sharing your Pens on Social Media
If you want to share your Pens on various blogs and social media sites, then you can click on the Share button located at the bottom right hand corner.

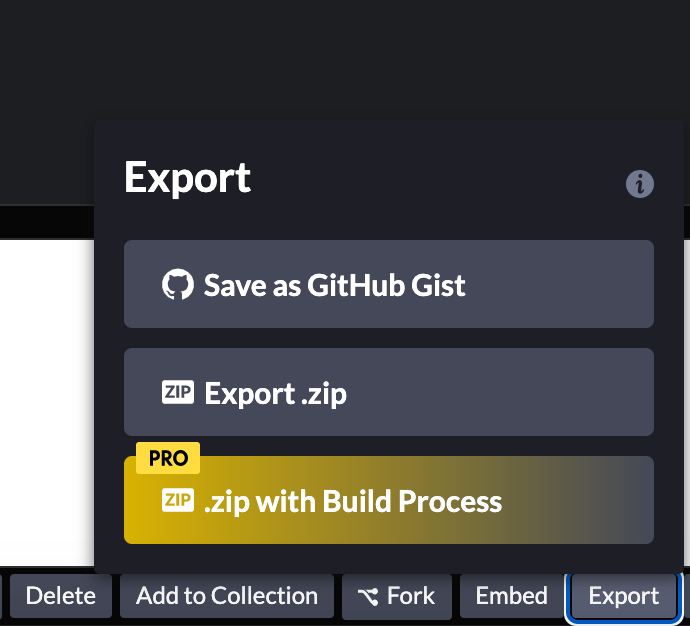
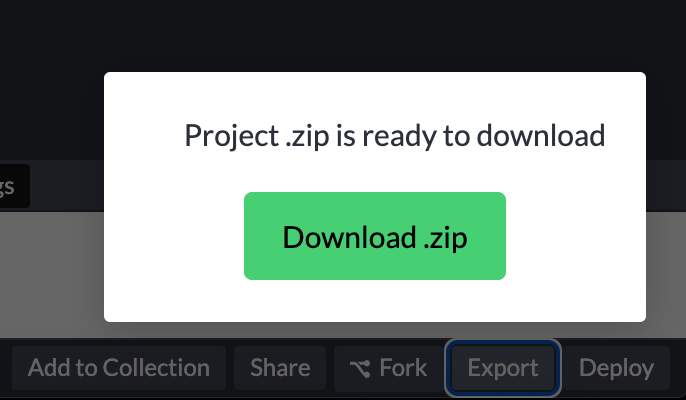
Export Pens
If you want to download your work to your computer, then you can use the Export button located at the bottom right hand corner.

This will create a folder of all your files.

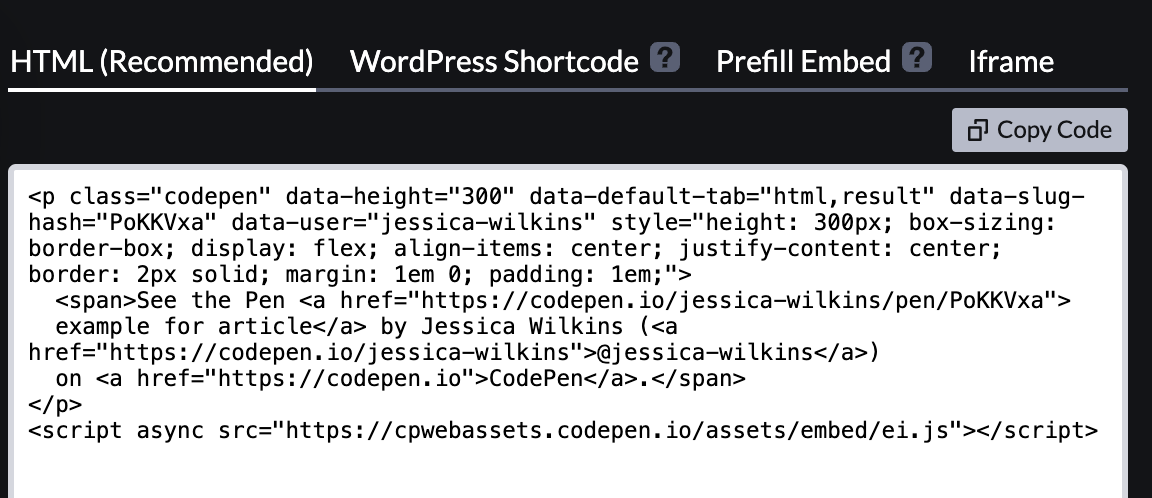
Embed Pens into blogs and articles
If you want to show code examples in your blog posts, then you can embed your CodePen creation in the page using the Embed button. This is located at the bottom right hand corner.


How to fork a Pen
To fork a Pen means to create a copy of that Pen. When you fork it, you will have access to all of the code and will be able to modify it to your liking.
First go to the Pen you are interested in forking. Then click on the fork button located at the bottom right hand corner.

Once you fork the Pen, then it will create a copy for your CodePen account. Make sure to hit the save button and you can start modifying the code from there.
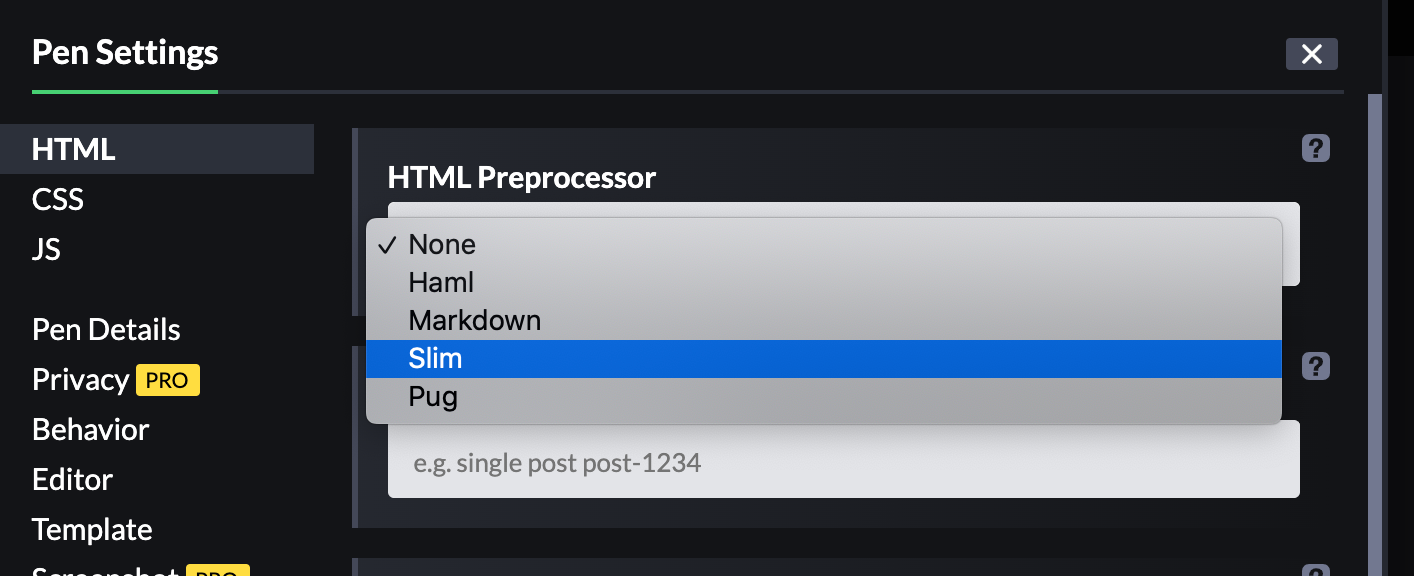
How to add preprocessors and packages to a Pen
In CodePen, you have the option to add HTML, CSS, or JavaScript preprocessors as well as NPM packages to your Pens.
In the HTML settings, you can choose from Haml, Markdown, Slim or Pug.

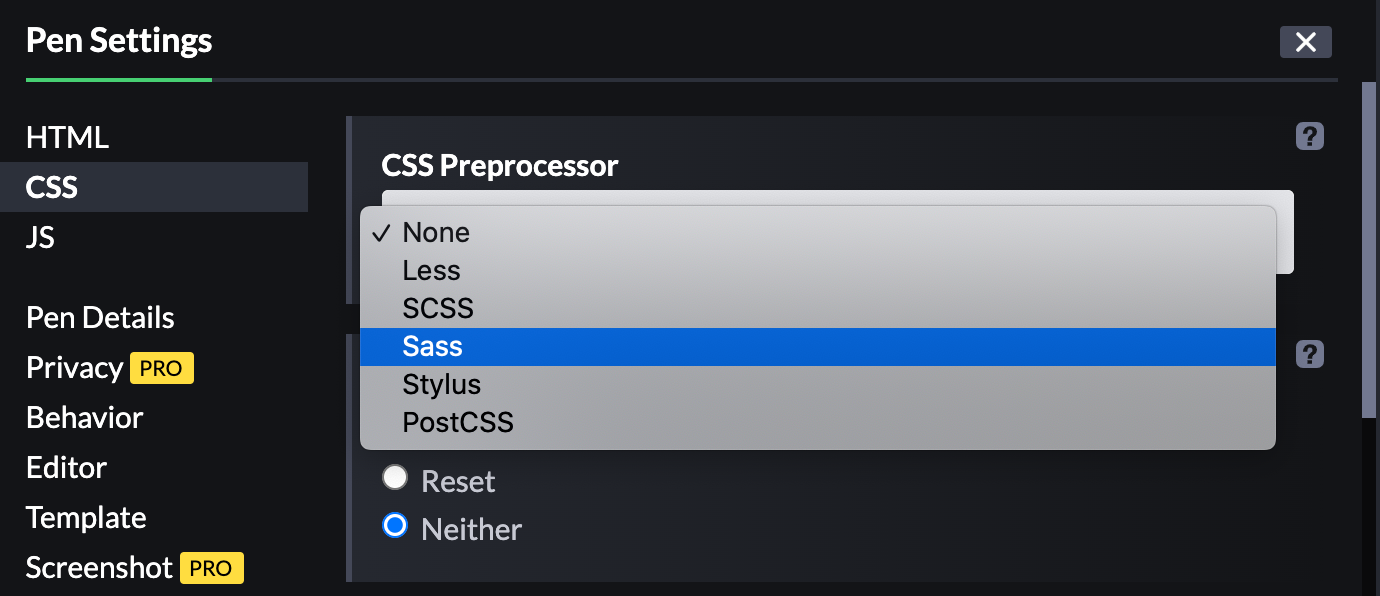
In the CSS settings, you can choose from Less, SCSS, Sass, Stylus or PostCSS.

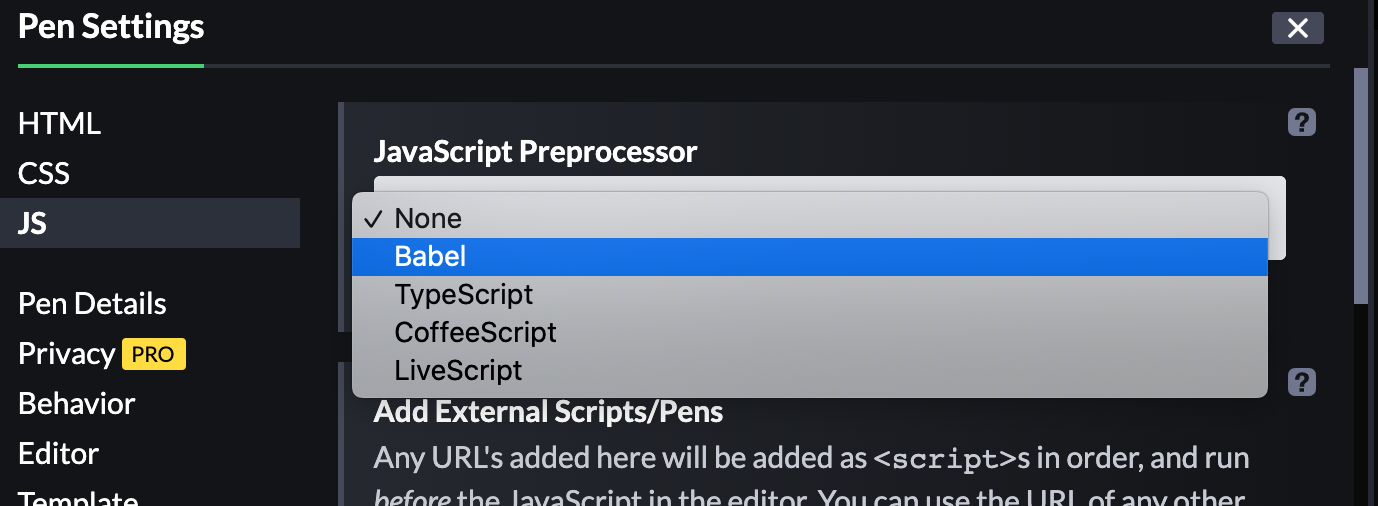
In the JavaScript settings, you can choose from Babel, TypeScript, CoffeeScript or LiveScript.

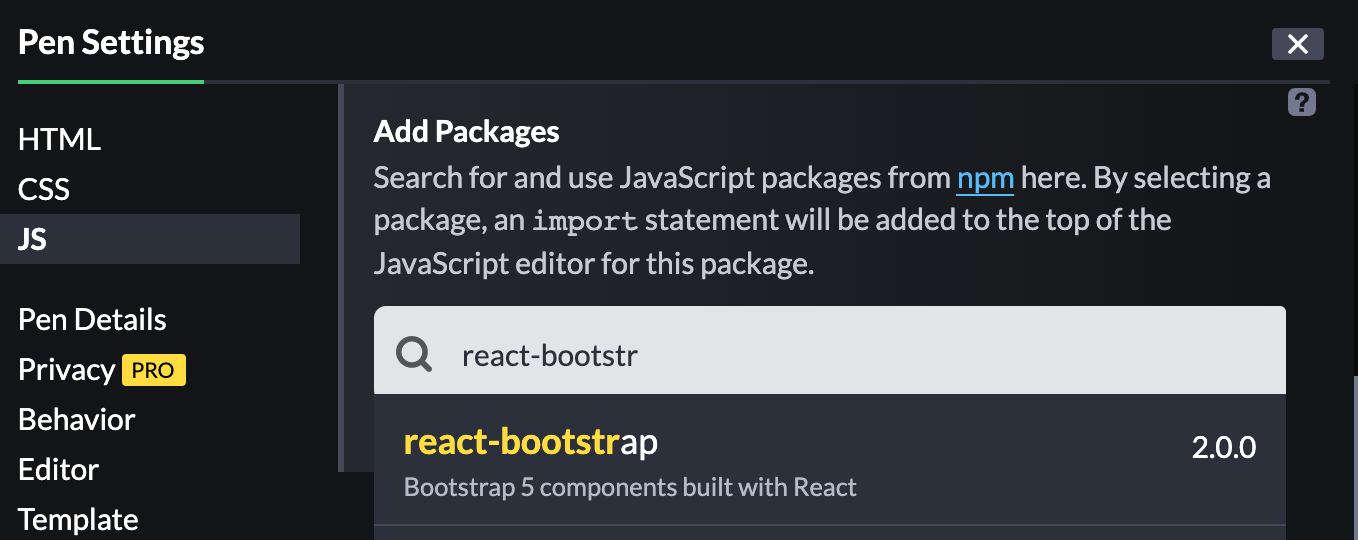
You can also add NPM packages such as react-bootstrap to your Pens.

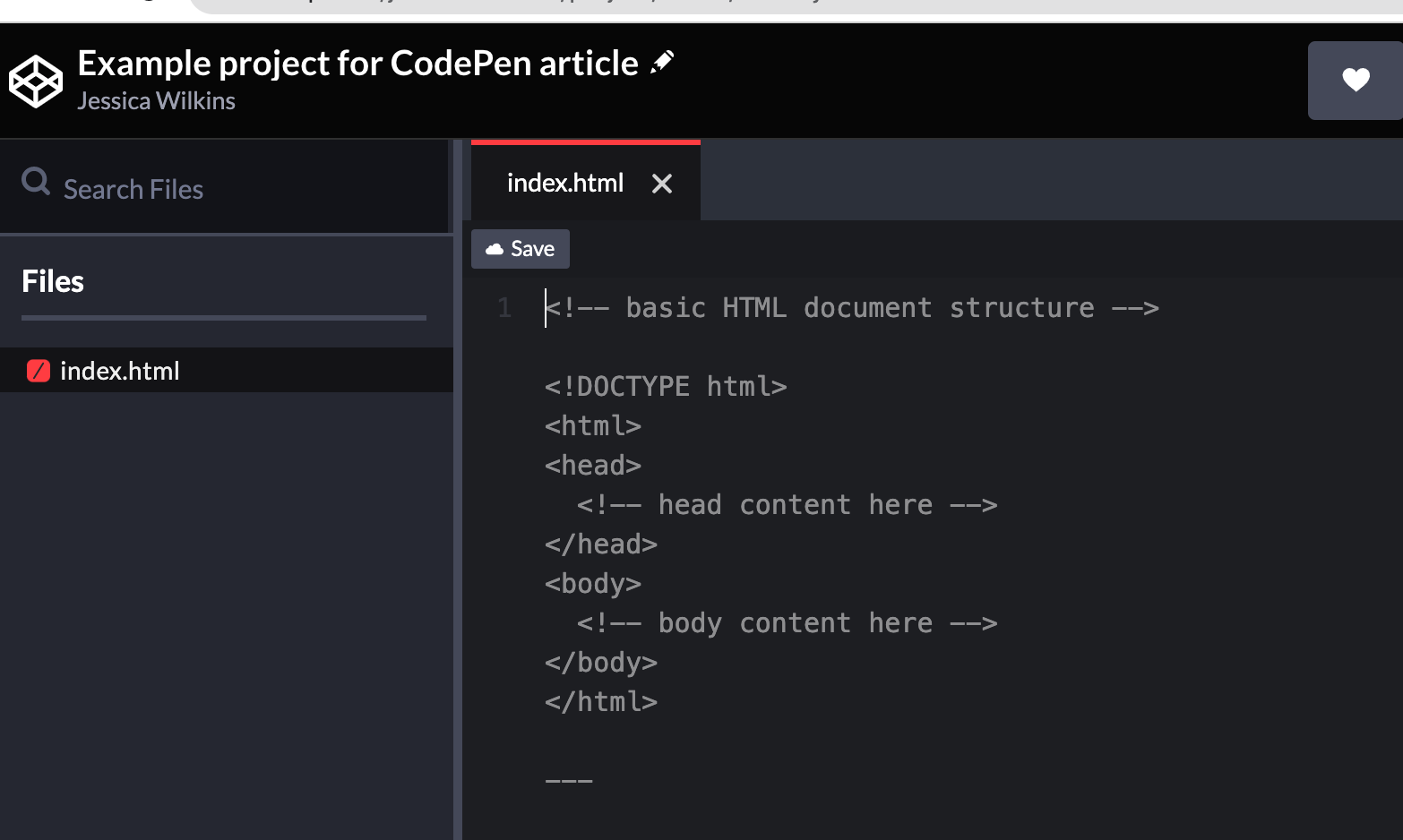
Basic Features of the Project Editor
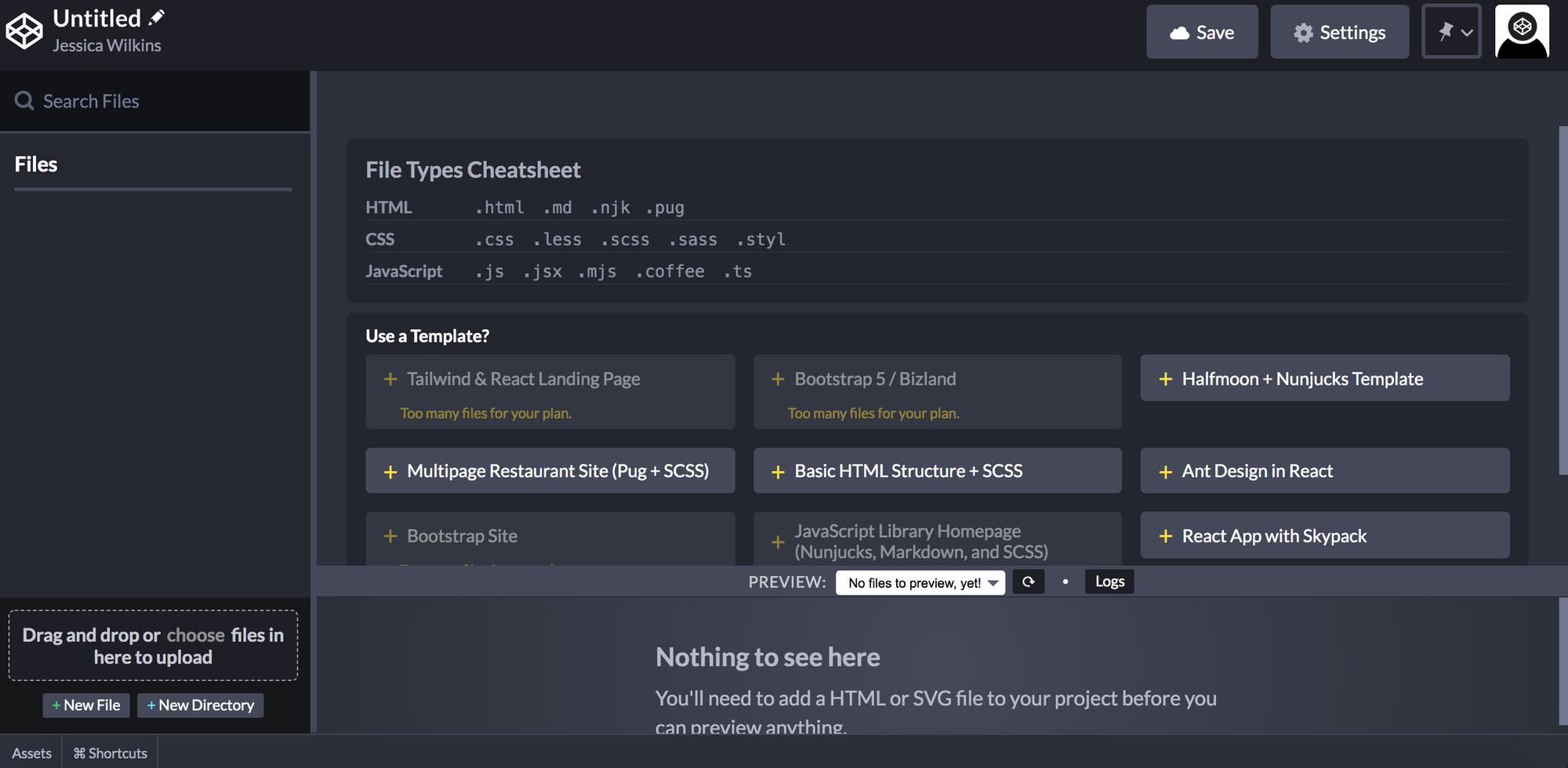
If you are working on a project that needs multiple files, then you should consider using the Project editor instead of the Pen editor. For the free account, you are allowed one project.
Templates
There are a few template options for HTML and CSS projects as well as React projects.

If you choose to upgrade to the paid subscription, then you will have access to the Tailwind CSS and Bootstrap templates.
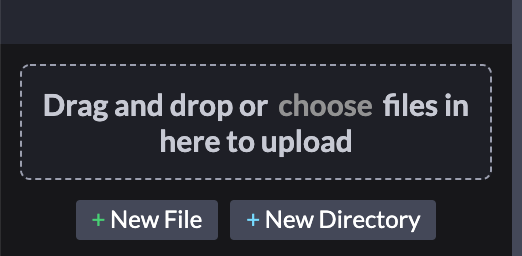
Files and Directory
To add a new file or folder, click on the buttons located at the bottom left hand corner.


You can also upload files from your computer using the drag and drop feature located right above the New File button.


You can add a total of 10 files to your project. If you need to add more files, then you will have to upgrade to one of the paid packages.
Sharing projects
If you want to share your completed project on social media or blogging platforms, then you can click on the Share button located on the bottom right hand corner.

Exporting projects
You can also export your project files and download them to your computer, using the Export button located on the bottom right hand corner.

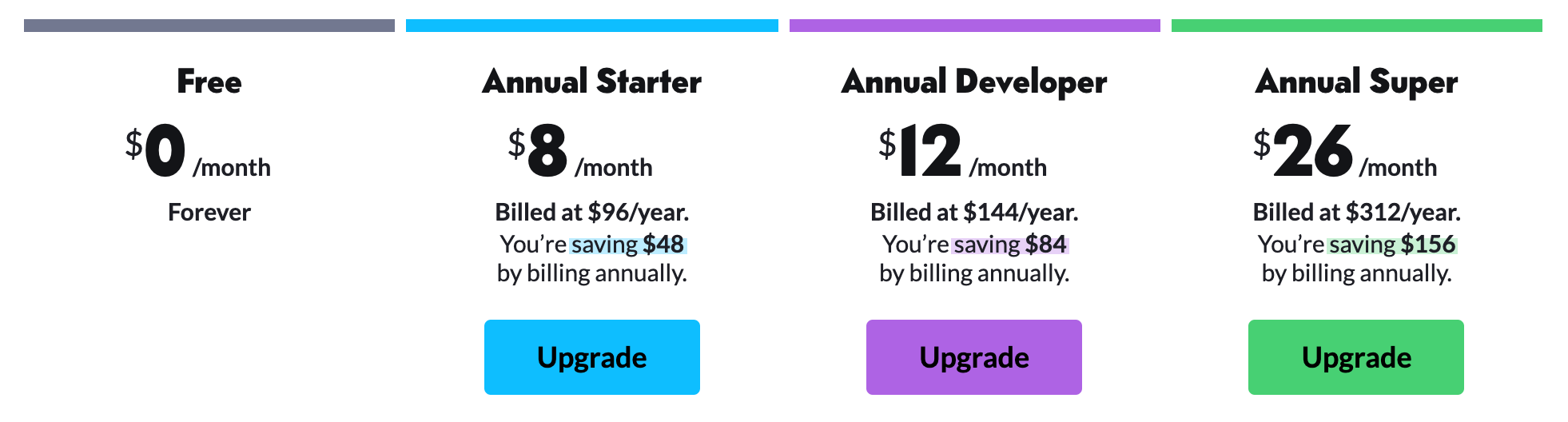
What do you get with the paid subscriptions?
The paid subscription plans offer more CodePen features such as Collab mode, Asset hosting, more templates, and custom domains.
To learn more about the different paid subscription plans, please visit the CodePen PRO page.

What are CodePen challenges?
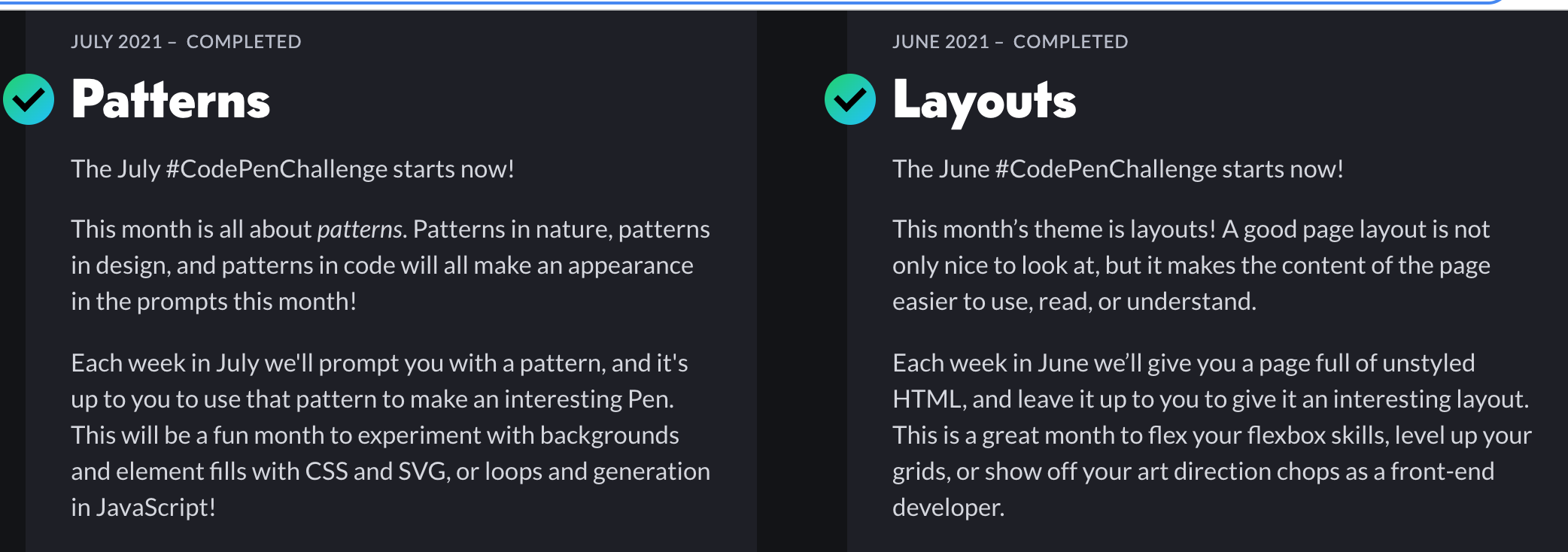
If you want to practice your frontend skills, then you can participate in the monthly challenges. Each month will have a theme, and you will practice skills with a new challenge each week.

You will also have access to the previous monthly challenges.

I hope you enjoyed this article and best of luck on your frontend developer journey.
- Get link
- X
- Other Apps
Comments
Post a Comment